Heroicons 是由 Tailwind CSS 團隊開發的一套高質量開源 SVG 圖標庫,旨在為開發者提供簡潔、美觀且易于使用的圖標資源。該圖標庫自發布以來,因其豐富的功能和靈活的定制能力,受到了廣泛的關注和好評。
Heroicons官網入口網址:https://heroicons.com/

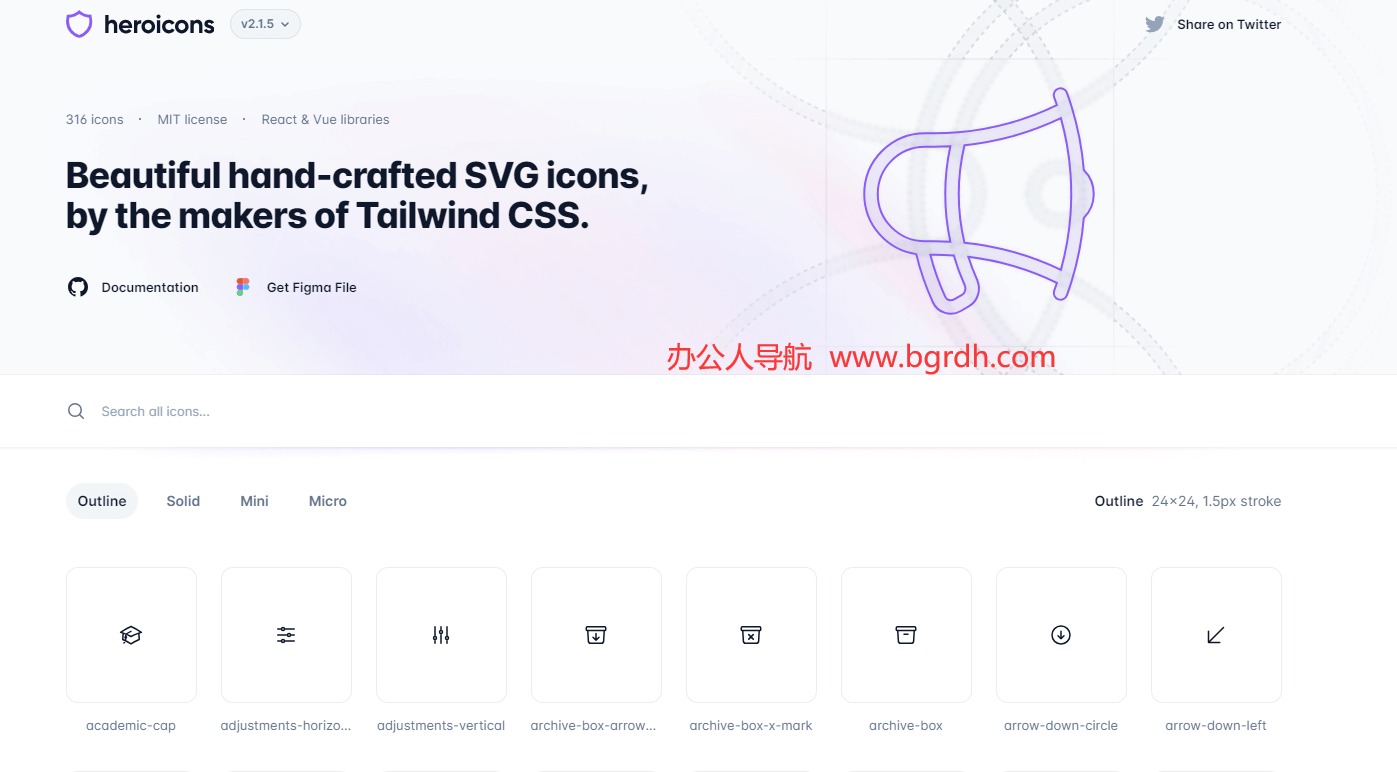
Heroicons 提供了多種風格的圖標,包括線框(Outline)、實心(Solid)和迷你(Mini)三種類型,每種風格下包含多達 292 個圖標,總計超過 876 個圖標。這些圖標以 SVG 格式呈現,支持無限縮放而不失真,適用于各種 UI 設計場景,如網站導航、按鈕、表單元素等。此外,Heroicons 還提供了 Figma 文件和 Sketch 文件,方便設計師進行二次創作。
Heroicons 的圖標庫不僅支持直接在 HTML 中使用 SVG 格式,還提供了 React 和 Vue 組件形式的集成方式。開發者可以通過 npm 安裝 Heroicons,并在 React 或 Vue 項目中輕松引入圖標組件。例如,在 React 項目中,可以使用 <Heroicon name=”iconName” /> 的語法來渲染圖標,并通過傳遞 size 和 color 屬性來自定義圖標的大小和顏色。
Heroicons 的官方網站(https://heroicons.com/ )為用戶提供了一個便捷的圖標搜索和分類功能,使開發者能夠快速找到所需的圖標并將其集成到項目中。此外,官方網站還展示了不同尺寸和風格的圖標示例,幫助開發者更好地理解如何在實際項目中應用這些圖標。
作為一個開源項目,Heroicons 遵循 MIT 許可協議,允許用戶在商業和個人項目中免費使用。開發者社區對 Heroicons 的貢獻也非常活躍,不斷更新和優化圖標庫,以滿足最新的設計需求。
Heroicons 是一個功能強大且易于使用的圖標庫,適合各種規模的項目開發。無論是個人設計師還是企業級應用,Heroicons 都能提供高質量的圖標資源,提升設計質量和用戶體驗。