Iconify
Iconify 是一個(gè)前端圖標(biāo)庫,支持超過 100,000 個(gè)免費(fèi)商用矢量圖標(biāo),適用于 Web 開發(fā)、移動應(yīng)用、桌面應(yīng)用以及設(shè)計(jì)工具集成。
標(biāo)簽:圖標(biāo)素材Iconify Iconify 圖標(biāo)庫Iconify 是一個(gè)專為前端開發(fā)者設(shè)計(jì)的圖標(biāo)解決方案,旨在提供高效、可擴(kuò)展且易于使用的圖標(biāo)系統(tǒng)。該平臺通過模塊化設(shè)計(jì)、基于SVG的存儲、動態(tài)加載和友好的API,實(shí)現(xiàn)了圖標(biāo)資源的輕量級、高性能和靈活性。Iconify 收錄了來自數(shù)千個(gè)來源的數(shù)千個(gè)圖標(biāo),包括 Material Design、iOS 和 Android 風(fēng)格,適用于 Web 開發(fā)、移動應(yīng)用、桌面應(yīng)用以及設(shè)計(jì)工具集成。
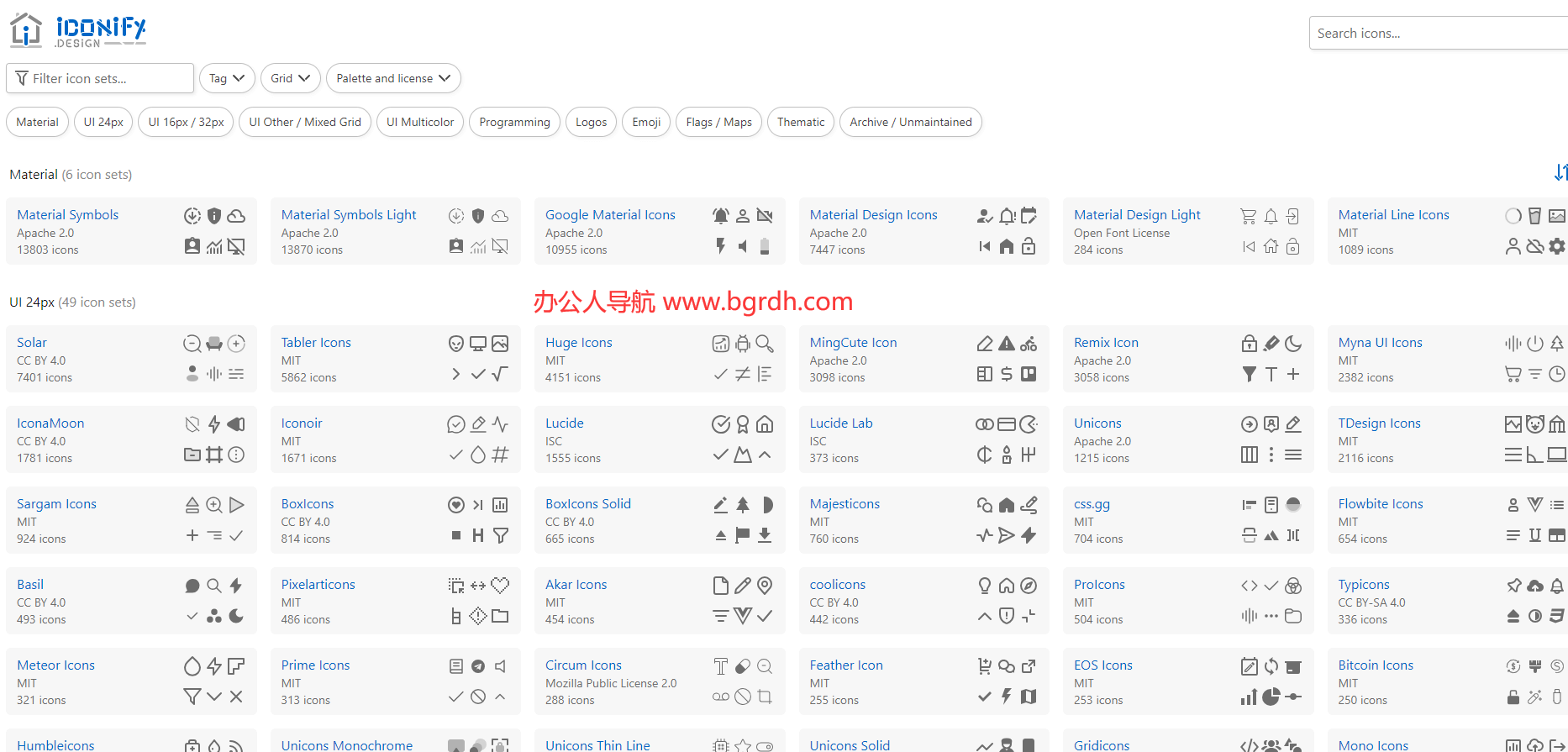
Iconify圖標(biāo)庫官網(wǎng)入口網(wǎng)址:https://icon-sets.iconify.design/

Iconify 提供了一個(gè)統(tǒng)一的圖標(biāo)框架,支持與任何圖標(biāo)庫一起使用。它內(nèi)置了超過100個(gè)圖標(biāo)集,每個(gè)圖標(biāo)集中包含成千上萬種圖標(biāo)。這些圖標(biāo)集可以作為模塊使用,每個(gè)模塊下對應(yīng)的是圖標(biāo)文件,圖標(biāo)集中的圖標(biāo)數(shù)量也非常多。此外,Iconify 還支持在 HTML 中嵌入 SVG 格式的圖標(biāo)框架或組件,以及在設(shè)計(jì)工具如 Figma、Sketch 和 Adobe XD 中嵌入圖標(biāo)。
Iconify 的主要特點(diǎn)包括:
- 按需加載:只加載所需圖標(biāo),減少資源消耗。
- 響應(yīng)式設(shè)計(jì):支持響應(yīng)式設(shè)計(jì),確保圖標(biāo)在不同設(shè)備上顯示一致。
- 自定義 CSS 屬性:允許用戶自定義圖標(biāo)的樣式和顏色。
- 持續(xù)更新:定期更新圖標(biāo)庫,確保資源的穩(wěn)定性和可靠性。
Iconify 還提供了多種下載格式,包括 SVG、PNG 和字體文件,并支持圖標(biāo)代碼復(fù)制功能。用戶可以通過 Iconify 的官網(wǎng)(https://iconify.design/ )瀏覽、搜索和預(yù)覽各種圖標(biāo)集,每個(gè)圖標(biāo)集都提供了詳細(xì)的介紹,包括圖標(biāo)數(shù)量、授權(quán)方式和相關(guān)鏈接。
Iconify 的使用非常簡單,開發(fā)者可以通過安裝相關(guān)依賴包(如 @iconify/vue 或 @iconify)來集成圖標(biāo)庫。在 Vue 項(xiàng)目中,可以通過 <Icon> 組件導(dǎo)入并使用圖標(biāo)。此外,Iconify 還支持離線使用,用戶可以將圖標(biāo)打包到本地文件夾中,以便在無網(wǎng)絡(luò)連接的情況下使用。
Iconify 是一個(gè)功能豐富、資源豐富的圖標(biāo)庫平臺,適合 Web 開發(fā)、移動應(yīng)用、桌面應(yīng)用以及設(shè)計(jì)工具集成。它不僅提供了高質(zhì)量的圖標(biāo)資源,還通過其靈活的 API 和友好的用戶界面,極大地提高了開發(fā)者的效率和設(shè)計(jì)的一致性。